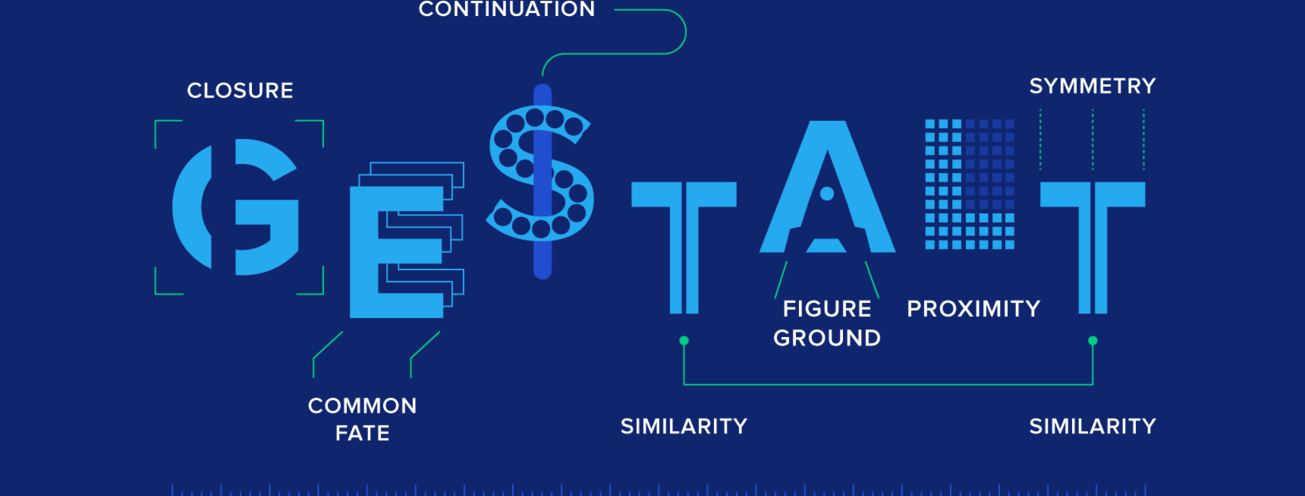
Why Gestalt Principles Are More Than Just “Common Sense”
In the vast landscape of UI UX design, a subtle yet powerful approach governs how users perceive and interact with digital interfaces.
Samuel Perumal
3/16/20253 min read


Hey there, design aficionados! Today, we’re peeling back the layers of the fascinating Gestalt Principles, the not-so-secret sauce that adds the “wow” factor to your designs. Think of it as that friendly, yet incredibly insightful, chat about why these principles are more than just common sense.


The Principle of Closure
Ever felt drawn to an image or design that leaves a little something to your imagination? That’s the Principle of Closure at work. Our brains love completing patterns and filling in the gaps. It’s like enjoying an unfinished story, sparking curiosity.


The Principle of Proximity
Imagine this principle as a social gathering. Elements that are close together are perceived as related, just like how we tend to group friends who stand near each other. It’s like connecting the dots in a visual puzzle.


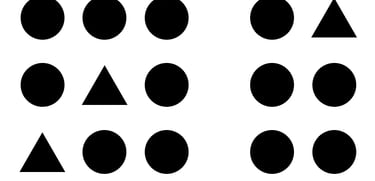
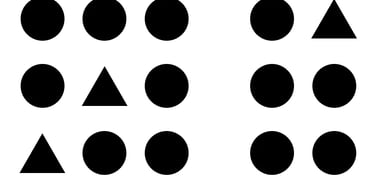
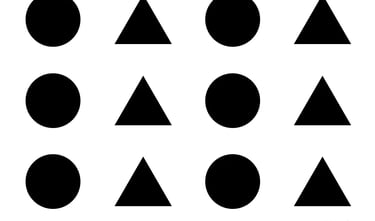
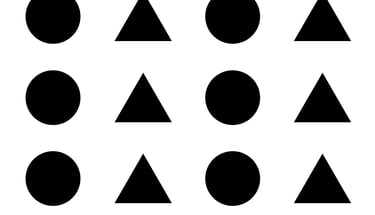
The Principle of Similarity
If you’ve ever appreciated a design with a consistent visual style, you’ve felt the Principle of Similarity in action. Similar shapes, colors, or sizes create visual harmony, making it easier for our brains to process information.


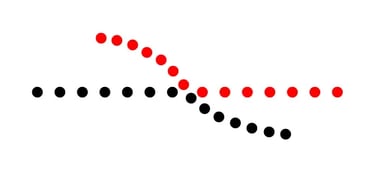
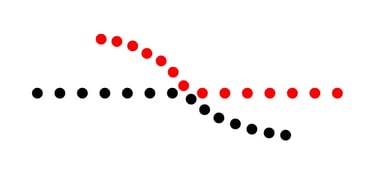
The Principle of Continuity
This one’s like a smooth, scenic road. Elements aligned in a straight line or a gentle curve are perceived as a single unit. It’s like enjoying a seamless journey through a beautifully designed landscape.


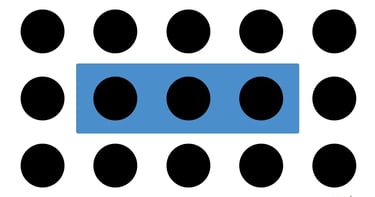
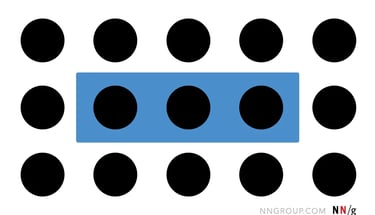
The Principle of Common Region
Imagine this as the neighborhood in a city. Elements enclosed in the same area are perceived as a group, just like how we understand that houses within a district are related. It’s like creating pockets of meaning within your design.


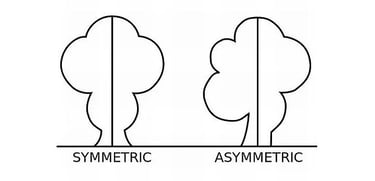
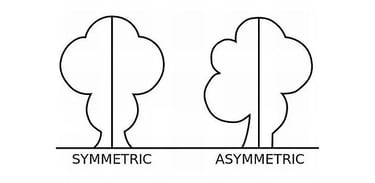
The Principle of Symmetry
Symmetry is like finding balance in design. Our brains naturally prefer organized, symmetrical shapes, and designs that follow this principle often appear more appealing and harmonious. It’s like appreciating a well-arranged bouquet.


The Principle of Figure-Ground
This one’s all about perception. It’s like noticing a vase in the negative space between two faces or realizing that the sky behind clouds forms unique shapes. It’s about the art of dual interpretation, which can add depth and intrigue to your designs.
Conclusion: Beyond Common Sense
Gestalt Principles aren’t just “common sense” — they’re the foundation of effective design. They tap into the way our brains naturally process information and visuals, making designs more appealing, engaging, and easier to understand.
So, next time you’re working on a design project, remember to embrace these principles as your design allies. They’ll guide you toward creating harmonious, captivating, and user-friendly experiences.
"Have you discovered the magic of Gestalt Principles in your design work? Share your thoughts and experiences in the comments below. Let’s keep the conversation going!"
Want to Become a UI UX Designer?
If you’re looking to switch careers or start fresh in UI UX design, now is the perfect time! Learn industry-leading skills, work on real-world projects, and build a strong portfolio with our weekend-only UI UX courses at Uxvert.
📅 New Batch Starting Soon
📍 Live Online Classes
💼 Job-Ready Curriculum
👉 Enroll Now at uxvert.com and take the first step towards your design career! 🚀 #UXDesign #CareerSwitch #LearnUIUX
#DesignTalk #OriginalityMatters #CreativeJourney #UXUI #UXDesign #GestaltPrinciples #DesignPsychology #UserExperience
Learn UI UX
Join our weekend UI UX courses and excel.
Contact
Enroll
uxuicourse@uxvert.com
+91-98403 35176
© 2025. All rights reserved.
